Hello World!
We’ve been meaning to start a blog for a while, this seemed like a good excuse: over the weekend, I entered the Iron Coder contest and won!
Iron Coder is based on the Iron Chef concept: you’re given an area of the operating system to work in (in this case the Screen Saver framework), and a theme (here it was “Life”). With those two constraints, you’ve got two days to put something, anything, together.
What to write?
With the work we’ve done on Quickipedia, I’ve developed a familiarity with Wikipedia and its layout, so some sort of Wiki-based screen saver seemed a good place to start. One of my favorite features of Wikipedia is its ‘Random Article’ function. I like to request a random article, and then follow its links, picking up odd bits of knowledge along the way. I figured I could recreate this sort of ‘random walk’ in a screen saver.
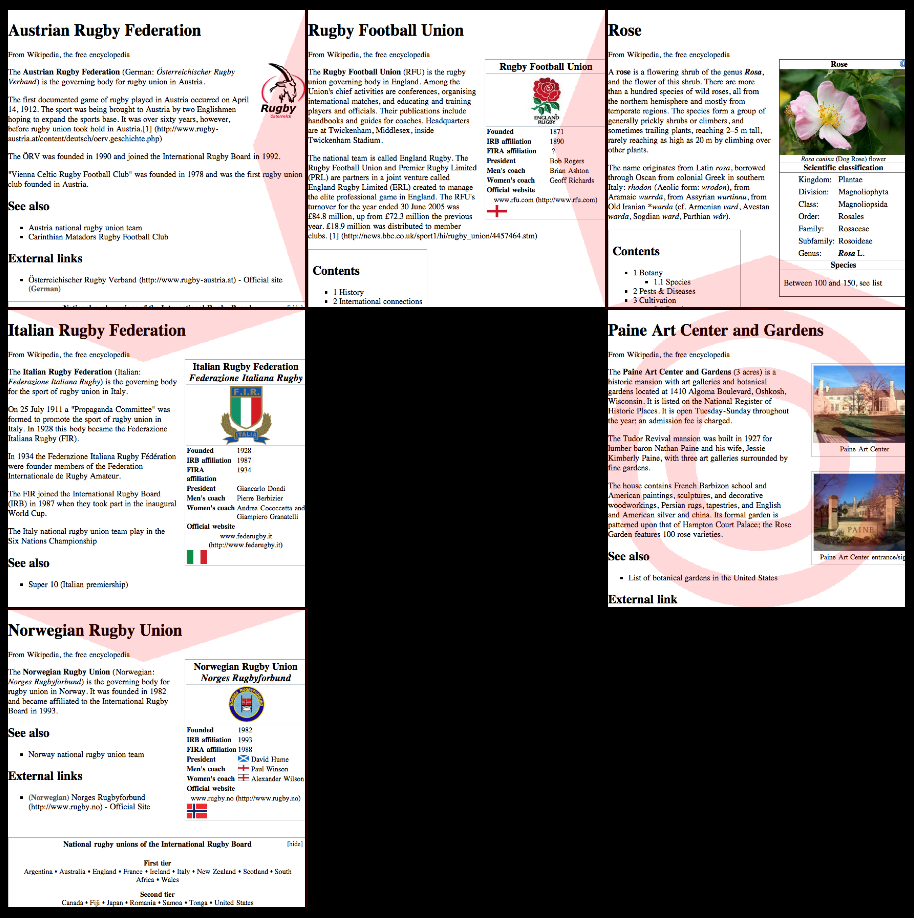
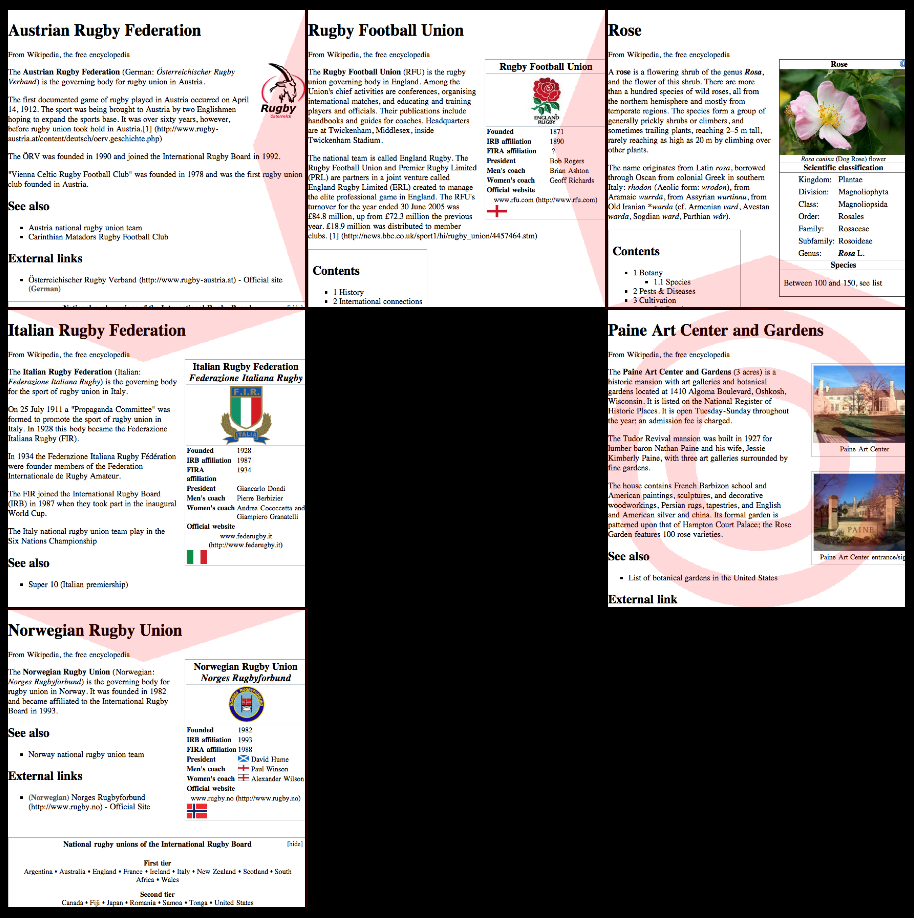
Wikipath
Wikipath starts with a random Wikipedia page, and draws a portion of it on screen. It then randomly jumps to one of the wiki-links on that page, and draws it next to the original. It keeps this up until it hits a dead end page or runs out of room, then it starts over.

You can download the disk
image from the Iron Coder website (containing screen saver and all the source code, if you’re interested.)
A Plan
With my goal firmly in mind, I now had to figure out a way to get there. The first order of business was to figure out how to display a fragment of a webpage, using as little memory as possible (I wanted to have a whole bunch of them onscreen at once, so creating a lot of WebViews would blow memory usage way out of line for a screen saver.) With a little research on WebKit, I was able to create a WebView with help from Kotton Grammer’s advice with a random Wikipedia page, and then use a handy method of NSView to pull out a thumbnail image:
- (NSData *) dataWithPDFInsideRect: (NSRect) aRect
Taking this data, and then creating an NSImage with it, gave me a pretty decent snapshot of the page. I could then re-use the same WebView for additional downloads, and save on memory. Now, I had to figure out a way to extract all the links on the page, so I could randomly jump to one. I considered manually hunting for them, or perhaps using ruby or perl to pull them out. I recalled that JavaScript lets you access all the links on a page with a simple array. Looking at the WebView docs, I found the perfect method,
- (NSString *) stringByEvaluatingJavaScriptFromString: (NSString *) script
The JavaScript I wanted to use was dead simple:
"document.links"
You have to be a little tricky here, since you can’t just convert from whatever JavaScript returns to a nice, usable NSString object. First I needed to grab the number of links, and then iterate in Objective-C through them. The source code is included in the download, for those who want to see the nitty-gritty details.
Finally it was just a matter of adding a few (primitive) graphics so that you could visually follow the page as it wends its way around your screen, and at the end the visual impact I was able to get was amazing.
I’m a Winner, Baby!
The upshot of all this is I won a free to ticket to C4, Jonathan ‘Wolf’ Rentzsch’s awesome Mac development conference, hosted right here in Chicago. In addition, I inherit the judging duties for the next Iron Coder, which promises to be an adventure.
Thanks!
Many thanks to the Judge of Iron Coder V, Jonathan Wight. I think there were nearly twice as many entries as the previous contest, and Jon put in a lot of time evaluating ’em. Check out some of the other great screen savers and applications!
What’s Next?
Wikipath isn’t done yet. Right now I’m working on the ability to select a page that strikes your fancy, and jump to that in your web browser. Hopefully I’ll have that up and running over the weekend. A couple of optimizations are also planned, so it’ll run a bit more smoothly and not hog all the processor. Stay tuned!